

- Pug template engine example how to#
- Pug template engine example install#
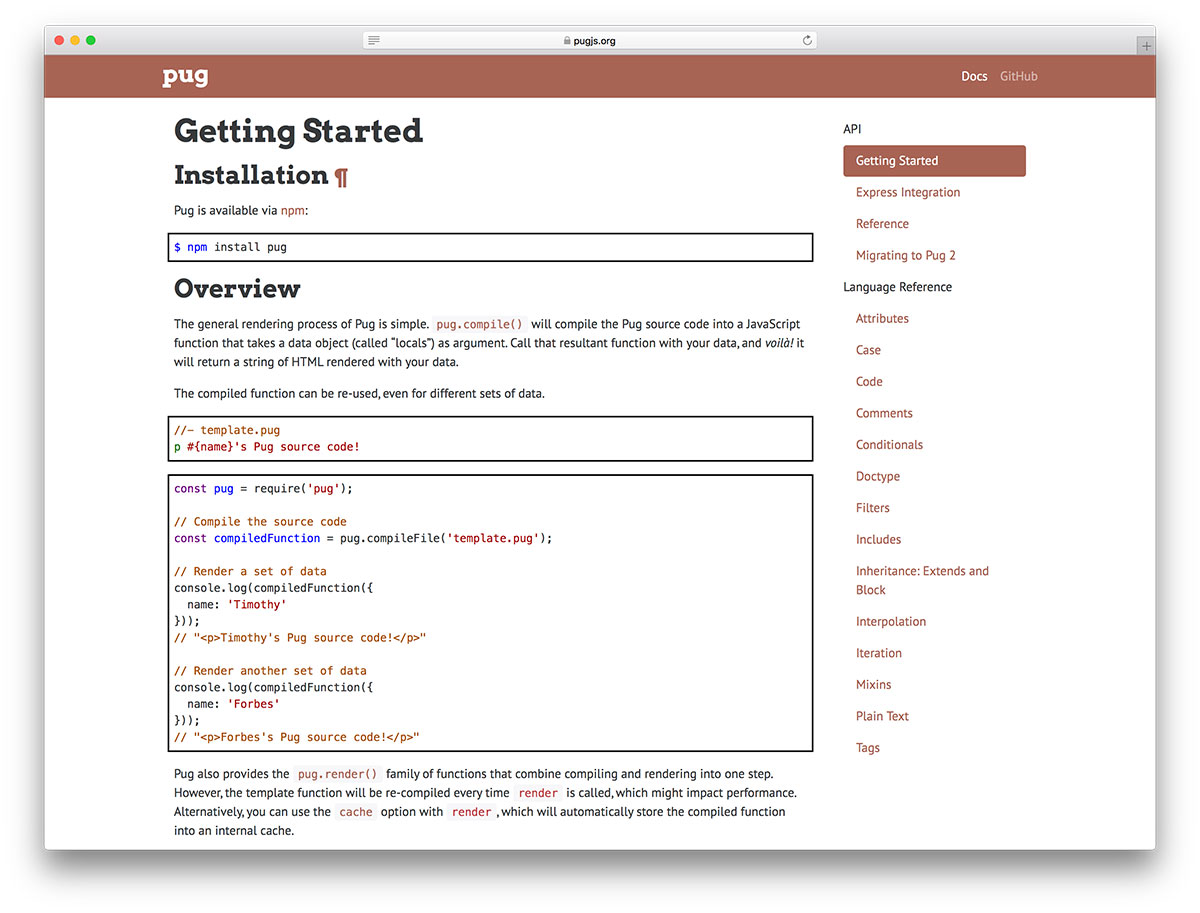
- Pug template engine example code#
Add Live Reload to Express Using Browsersync There is a lot of ground to cover on this.
Pug template engine example code#
Pug doesn't have to add new code to support golang, as it already does. Although golang has its native template engine 'html/template', it still uses ugly HTML syntax, lacks of template-level array definition, no built-in minify, etc. Pug is a very powerful templating engine, which has a variety of features such as filters, includes, inheritance, interpolation, etc. I'm a golang developer, recently I found pug, and it is awesome. To overcome that, you'll use Browsersync. Templating engines are used to remove the cluttering of our server code with HTML, concatenating strings wildly to existing HTML templates. However, manually refreshing the browser to see updates slows down your development process. pug template, you can refresh the browser to see the changes.

🛠️ Refresh the browser to see the new page rendered on the screen. Refer to Using template engines with Express for more details. pug doesn't use title locally instead, the template it extends, layout. json file to run nodemon and delete the test script: defines a local title variable in index. 🛠️ Create a dev script command in your package.
Pug template engine example install#
The command above is the equivalent of running npm install -save -dev nodemon. 🛠️ As such, install nodemon as a development dependency: npm i -D nodemon You'll use nodemon to monitor your project source code and automatically restart your Node.js server whenever it changes. js: touch index.js Create an npm script to run the application 🛠️ Then, create the entry point of the application, a file named index. 🛠️ Execute the following command within the whatabyte -portal directory to initialize your Node.js project with default settings: npm init -y 🛠️ Create a project directory named whatabyte -portal anywhere in your system and make it your current directory: mkdir whatabyte-portal For the most part, Angular template language syntax remains unchanged in a Pug template, however, when it comes to binding and some directives (as described above), you need to use quotes and commas since (),, and () interfere with the compilation of Pug templates. If you need to install Node.js and npm, use any of the official Node.js installers provided for your operating system. Angular Template Language Syntax In Pug Templates. We tested this tutorial using Node.js v12.

You'll build a login portal for a restaurant named WHATABYTE using server-side rendering (SSR): Look for the 🛠️️ emoji if you'd like to skim through the content while focusing on the build steps.
Pug template engine example how to#
app.In this tutorial, you'll learn how to build a simple and clean Node.js server-side rendered application using the Express framework and Pug templates styled with CSS.Īs a bonus, you'll learn how to streamline your Node.js development workflow by using nodemon to restart the server and browser -sync to reload the browser whenever relevant source files change. Within your Express route, you can then render your Pug files by calling the res.render function with the path of the file (starting from the directory set by the app.set("views") option). app.set("view engine", "pug") įurther, you must set the view directory of your app so that Express knows where to look for your Pug files (for compilation). However, you must set the view engine property of your Express application to pug. If you are using Express in your application, you do not need to require("pug"). You can now use pug in your project through the standard require mechanism: const pug = require("pug")


 0 kommentar(er)
0 kommentar(er)
